How I helped a workout application by acquiring more than 140.000 users.
Overview
The Product
Gymnamic is a workout application.
Task
Redesign the app's login
process and its dashboard.
Duration
3 weeks
My Role
UI Design
Design Process
Design
Delivery
Wireframes
Prototype






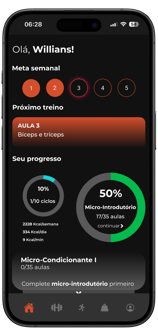
Stakeholder approved version
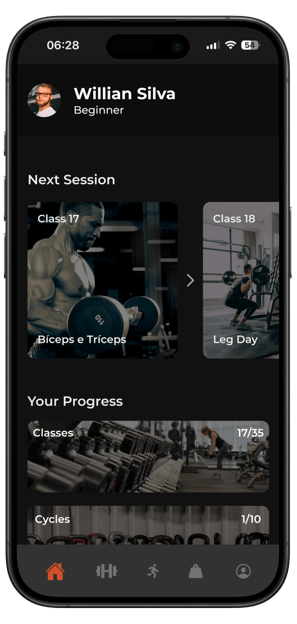
My own updated version
Project Goal
The main goal of this project was to enhance the login process by briefly introducing Gymnamic and reorganizing the application dashboard.
I encountered some limitations in the project due to the requirements set by the stakeholders. These constraints guided my decisions and actions, ensuring I aligned with their expectations and objectives. While it sometimes restricted my flexibility, it was essential for meeting the project's goals and maintaining stakeholder satisfaction.
To improve the login experience, I researched how training apps typically present their offerings to new users. This led me to several key questions:
How can we effectively introduce software designed for fitness?
How can we make the login process more user-friendly?
How should we structure the app's initial screens to convey what Gymnamic is?
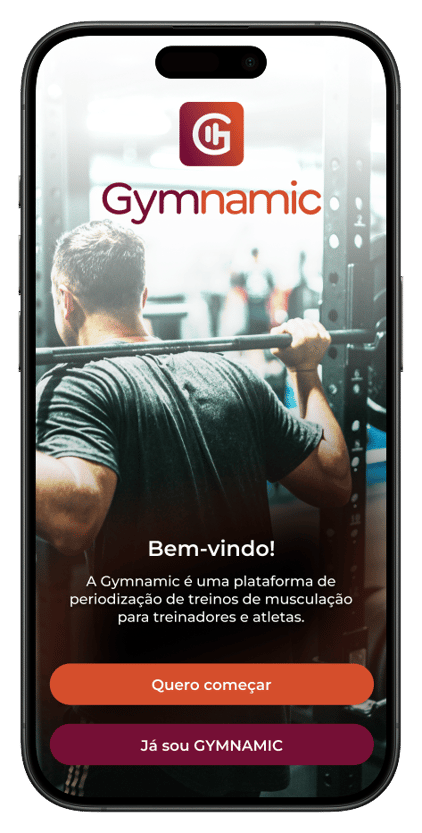
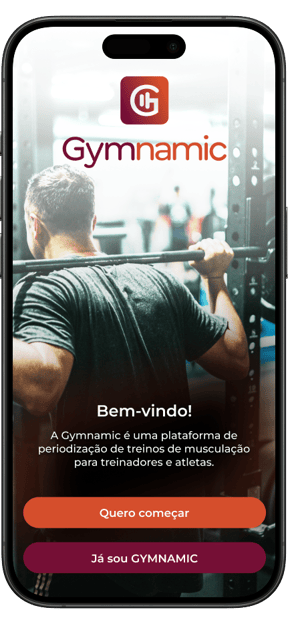
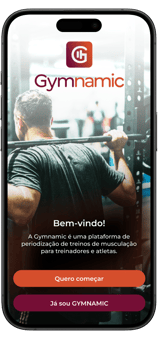
Using these questions, I developed the introduction screens for Gymnamic, focusing on clearly communicating:
What Gymnamic is and who it serves
How Gymnamic operates
How Gymnamic benefits users
An invitation for users to get started
Before proceeding with screen design, I made sure to have a brief meeting with the Project Manager to confirm the structure. This ensured complete alignment and addressed any additional questions that might arise during the login process.
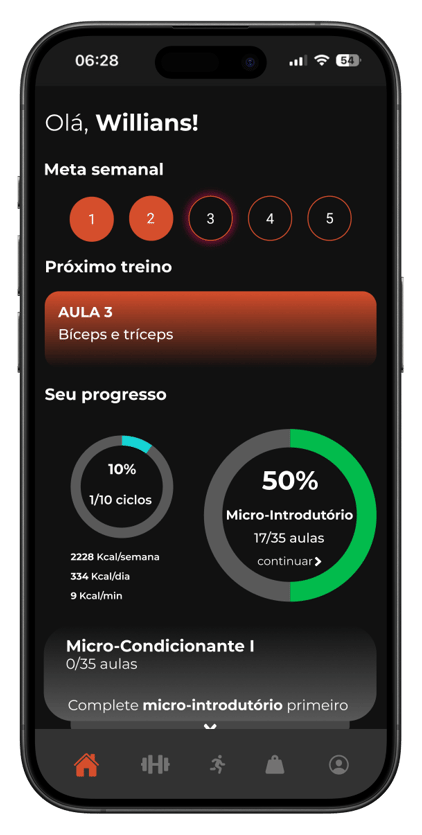
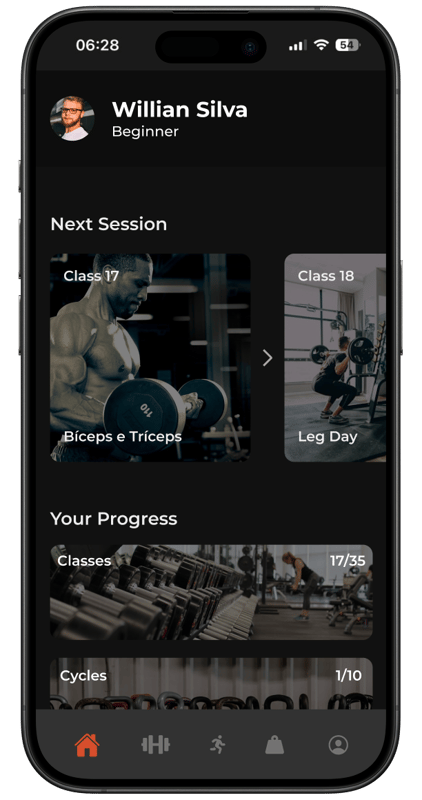
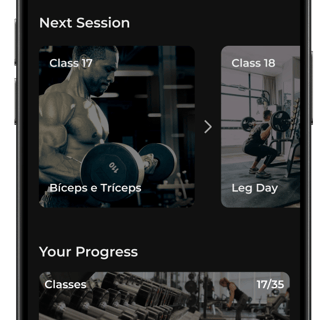
With the login structure approved, we then discussed the organization of the dashboard, including potential sections and layout. We reviewed existing screens from an earlier high-fidelity prototype for inspiration.






Reference Design




Wireframes






Final Screens


What did I learn from this project?
High-fidelity prototypes can significantly reduce engineering time.
From the start of the project, involving stakeholders through meetings and testing enhances situational awareness.
Reading a book like "Design Sprint" while working on the project can greatly enhance your design process.
